An introduction to REST
REST – A Protocol? A Tool? A Framework? What it is!!
Well, I was in the same dilemma when , I was about to start testing on APIs built upon on REST.
What is REST?
REST stands for – REpresentational State Transfer.
REST is an Architectural Style. That is it, its simple, generic and applicable to everything in this world. Later on try to co relate this architectural style upon real world systems e.g. Banks.
What is this Architecture is all about?
Before we get into principles of REST, lets understand the terminologies that complements REST /Architectural Elements:
A mapping of REST elements with Web:
| Element | Web Examples |
|---|---|
| resource | the intended conceptual target of a hypertext reference |
| resource identifier | URL, URN |
| representation | HTML document, JPEG image |
| representation metadata | media type, last-modified time |
| resource metadata | source link, alternates, vary |
| control data | if-modified-since, cache-control |
Resource:
We all are acquainted with WEB, file formats – JPEG, MP4, HTML Page etc. Lets forget about saying image, video ,doc etc etc. Each and everything is considered as resource.
However the server may send data as HTML, XML, PNG etc , but none of these are servers’ internal representation , everything is resource to server.
More specifically – User, Address, Device etc are resources . Various HTTP methods can represent resource details in response.
Resource Identifier:
A Resource Identifier can simply be understood as URL/Path.
For example:
resources/users –> Points to user resource
resources/users/abhishek –> Points to a user resource which may contain data for the user named abhishek
So we can say resources/users as an identifier.
As REST is an architectural style then it must be having constraints , else whoever is going to term it as an architecture 🙂
REST is based on following principles, complying those we can proudly say our System/API is RESTful .
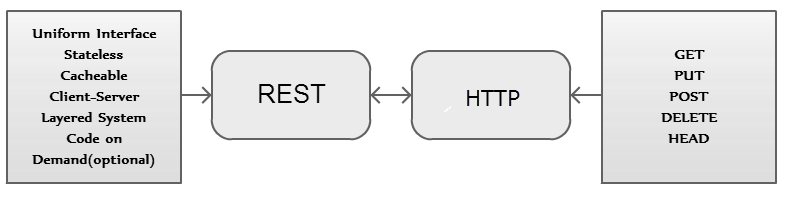
- Uniform Interface
- Stateless
- Cache
- Client-Server
- Layered System
- Code on Demand (optional)
1. Uniform Interface:
Traditional Web Service approach:
For different manipulations or extraction of data for a particular user there are a number of methods defined:
e.g getUser – To get details of the user
editUser – To change user details
deleteUser – To delete a user
The REST approach:
Let the resource identifier be – resources/users/username
We are going to use standard HTTP methods to do various operation on that particular user.
Request type can be GET – To get details of the user
POST – To change user details
DELETE – To delete user
Now spot the difference between the two approaches , which one is generic , secure and effortless 🙂
2. Stateless:
Well, to understand it lets take an example of basic programming fundamentals of method definition.
Stateful:
int a =20;
int sum()
{
a=a+20
return a;
}
Stateless:
int sum(int a)
{
a=a+20;
return a;
}
In the former example what the method is going to return is 40 , because ‘a’ is already in a defined state.
In the later example what the method is going to return is the value of ‘a’ passed when the method is called + 20.
So we can say the later function is stateless as we can request the result for any value of ‘a’, we want to pass from the function call.
Similarly each and every required information needs to be provided in the request itself , hence stateless.
Benefit:
Scalability: Lets say on cloud platform to distribute load, some requests are transferred to additional server just to take care of the performance of the application. If the request is not independent or stateless then on the additional server it is simply useless , resulting unexpected response to client.
3. Cache:
Well, to improve network performance cache is vital. So response representations must be cacheable. If the response is cacheable or not should re marked with any of the components in the response object.
4. Client – Server:
By following Client – Server architecture welcomes portability and support for multiple platforms. This way user interface is abstracted from the data storage component. It encourages the development of Client and Server portions separately.
5. Layered System:
Adding support for layered architecture encourages the advantages of layered systems. Each layer can not see beyond immediate layers and hence improved security and scalability is satisfied.
6. Code-On-Demand:
There are situations when a certain block of code needs to be executed at clients’ end to get the expected result from API call. So in response server may return a block of code (JavaScript or applet etc) which will be executed at client’s machine/browser.
However the implementation of this constraint is optional from security point of view.
So all these points describes the principles of REST architecture and representation of data for resources can be in many formats : JSON, XML, HTML etc.
Using the principles of REST there can be APIs built upon, We would like to call it REST API.
A Live example :
Lets map the above components with an implemented API sets:
Considering WordPress APIs
Resource URL: https://public-api.wordpress.com/rest/v1/sites/$site/posts/
$site : is the URL parameter : lets say www.qaautomationsimplified.com , which is on WordPress platform.
So an HTTP GET request to UL: https://public-api.wordpress.com/rest/v1/sites/www.qaautomationsimplified.com/posts/ is going to give response in JSON format , which is one of the ways for the representation of responses (probably the fastest and growing.)
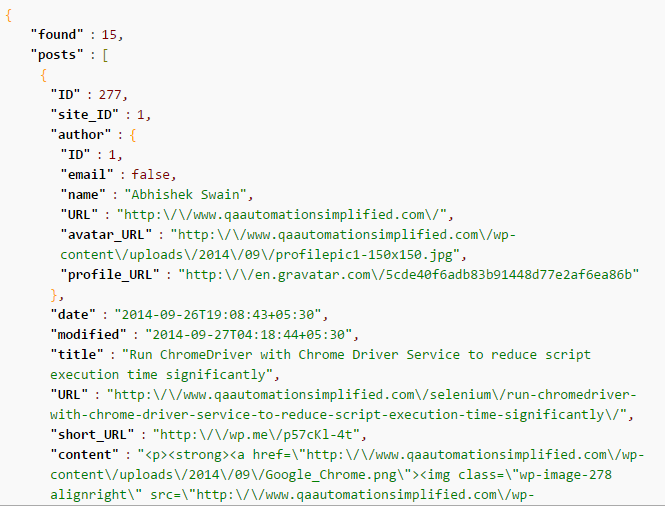
JSON Response:
So here data represented in JSON format, indicates following :
found: 15 (Total number of posts is 15)
similarly posts: represents an array of posts with ID , URL, Date , Author etc.
On next articles , we will be describing ways to do automated test on APIs designed with REST.
Stay tuned – Subscribe , Like , Share 🙂
- Bring the auto Sync magic of Protractor to Selenium with Java - October 23, 2015
- Restarting Appium Server could improve various server freezing issues and may improve execution time - January 20, 2015
- Appium with iOS 8 and XCode 6 : What’s new? - November 5, 2014
- REST API automation testing using Apache HttpClient – The Approach - October 3, 2014
- An Overview of mobile application : Moving forward to automation - October 1, 2014
- An introduction to REST - September 29, 2014
- Run ChromeDriver with Chrome Driver Service to reduce script execution time significantly - September 26, 2014
- Selenium WebDriver – Get Cookies from an existing session and add those to a newly instantiated WebDriver browser instance. - September 26, 2014
- Simulate Copy Paste action using Java Robot and Clipboard class - September 26, 2014
- Android : How to test if Android Application has memory leaks - August 11, 2014
-
Ravee
-
Ravee
-
Bhushan